大家好,我是做建设开发网站的小王,上一期视频我们讲了如何给网页添加超链接,这一期我们讲如何使用表格
表格主要是用于建设开发网站内容排版,控制文字和图片内容显示位置。
先用Dreamweaver打开网页
在软件上方布局栏中找到表格按钮,或者在菜单中选择:插入-表格

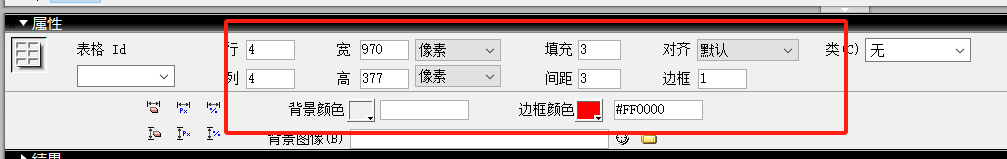
填写需要插入表格的行数和列数,宽度等数值

表格就加好了,接下来我们可以对表格进行样式修改和位置控制
比如这里设置表格边框,边框的像素大小,颜色,边框间距和填充色,以及表格的宽度,高度,表格的背景色,表格内的文字居中、居左、居右等设置

也可以直接鼠标拖动手柄,调整表格的宽度和高度
增加插入行数和列数,可以右击选择:表格-插入行或列,也可以选择几行或者几列表格合并成一个,还可以拆分一个单元格成多行多列。
具体得根据您的需求去调整修改,在网页排版中,表格通常把表框设置成0,这样就可以不显示表格边框,可以对网页图片和文字内容控制在想显示的位置。