服装网站的产品详情页设计至关重要,直接影响用户的购买决策。以下是设计详情页的关键要素和步骤:
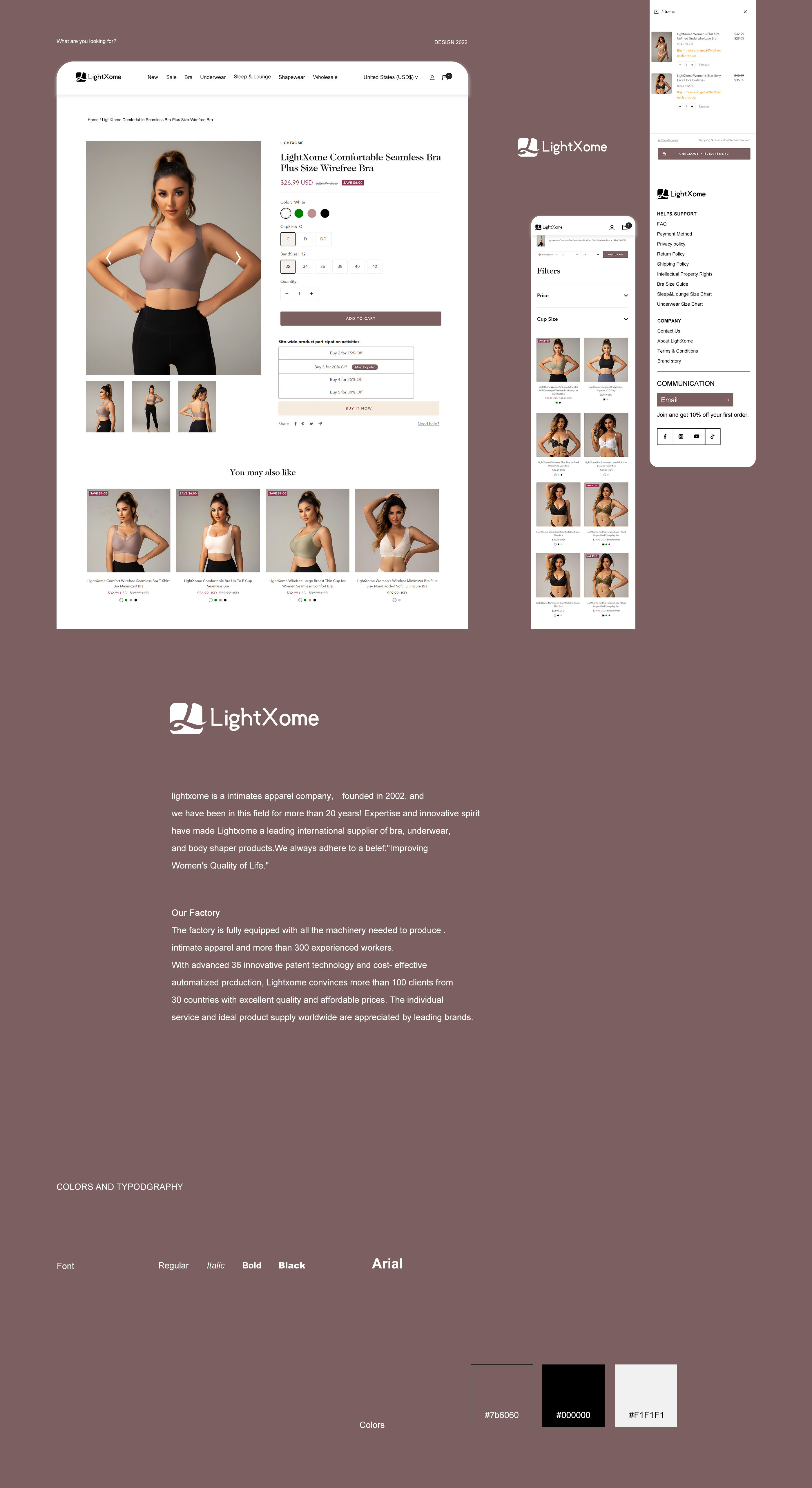
1. 页面布局
- 简洁清晰:保持页面整洁,避免过多元素干扰。
- 模块化设计:将页面分为多个模块,如产品图片、描述、价格、购买选项等。
2. 产品图片
- 高质量图片:提供高分辨率、多角度的产品图片。
- 放大功能:允许用户放大查看细节。
- 视频展示:可添加短视频展示服装的穿着效果。
3. 产品信息
- 标题:简洁明了的标题,包含品牌和产品名称。
- 价格:清晰显示价格,如有折扣可标注原价和折扣价。
- 颜色和尺寸:提供颜色和尺寸选择器,实时更新库存。
- 描述:详细描述面料、款式、设计特点等。
4. 购买选项
- 加入购物车:明显的“加入购物车”按钮。
- 立即购买:提供直接购买选项。
- 收藏:允许用户收藏商品。
5. 用户评价
- 评价展示:展示用户评价和评分。
- 评价提交:允许用户提交评价和上传图片。
6. 推荐商品
- 相关推荐:展示与当前商品相关的其他商品。
- 搭配推荐:推荐搭配商品,提升客单价。
7. 社交分享
- 分享按钮:提供社交平台分享按钮,如Facebook、Twitter等。
- 用户生成内容:展示用户在社交平台分享的穿着照片。
8. 移动端优化
- 响应式设计:确保页面在移动设备上显示良好。
- 简化操作:优化移动端操作,如简化表单输入。
9. SEO优化
- 关键词优化:在标题、描述、图片ALT标签中使用相关关键词。
- 结构化数据:使用结构化数据标记产品信息,提升搜索引擎显示效果。
10. 技术实现
- 前端技术:使用HTML、CSS、JavaScript等技术实现页面布局和交互。
- 后端技术:使用PHP、Python、Node.js等处理数据和用户请求。
- 数据库:使用MySQL、PostgreSQL等存储产品信息和用户数据。
示例代码
以下是一个简单的产品详情页HTML结构示例:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Product Detail Page</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="product-container">
<div class="product-images">
<img src="product-image.jpg" alt="Product Image" class="main-image">
<div class="thumbnails">
<img src="thumbnail1.jpg" alt="Thumbnail 1">
<img src="thumbnail2.jpg" alt="Thumbnail 2">
</div>
</div>
<div class="product-info">
<h1 class="product-title">Product Name</h1>
<p class="product-price">$99.99</p>
<div class="product-options">
<label for="color">Color:</label>
<select id="color">
<option value="red">Red</option>
<option value="blue">Blue</option>
</select>
<label for="size">Size:</label>
<select id="size">
<option value="s">S</option>
<option value="m">M</option>
</select>
</div>
<button class="add-to-cart">Add to Cart</button>
<button class="buy-now">Buy Now</button>
</div>
<div class="product-description">
<h2>Description</h2>
<p>Detailed product description goes here.</p>
</div>
<div class="customer-reviews">
<h2>Customer Reviews</h2>
<div class="review">
<p class="review-text">Great product!</p>
<p class="review-author">- John Doe</p>
</div>
</div>
</div>
<script src="scripts.js"></script>
</body>
</html>
```
总结
设计服装网站的产品详情页时,需注重用户体验和视觉吸引力,确保页面加载速度和移动端优化。通过高质量图片、详细描述、用户评价和推荐商品等模块,提升用户购买意愿。